【WordPress】~WordPressの記事でHTMLを使ってみる~

あいさつ
現在、WordPressで記事を書いていますが、デザインを凝ってみたくてHTMLを勉強し始めました。
そこでどうすればHTMLのデザインをWordPressで実装できるのか、簡単に説明したいと思います。
文字を枠で囲ってみる
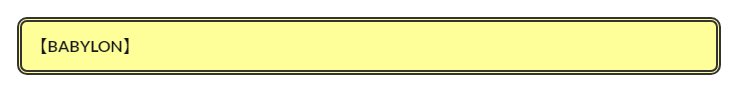
まずは下記のような黄色枠で文字を囲みます。文字は太文字にしています。

その場合、手順としては以下になります。
①文章を打つ際に、右側に表示される黒い■の+マークをクリックします。
②「すべて表示」をクリックして、「カスタムHTML」をクリックします。

③HTMLを入力する欄に下記コードを入力します。<b>の中身がそのまま文章になります。
<div style="padding: 10px; margin-bottom: 10px; border: 5px double #333333; border-radius: 10px; background-color: #ffff99;">
<b>【BABYLON】</b>
</div>意外と簡単にHTMLは実装できる
やってみると、意外と簡単にHTMLを実装できました。
HTMLを使うと様々なデザインを実装できるので、これからはより凝ったデザインができればと思います!
-
前の記事

【オンゲキ】~うまくなってレート上げるぞ!!82~ 2022.08.29
-
次の記事

【WACCA】~オンライン稼働最終日!最後にWACCAを振り返って~ 2022.08.31